Aspect Ratio Calculator
Introduction
Many of us are frustrated with the images looking stretched or squished after resizing them for different platforms. And I know well, that all are struggling hard to maintain consistent proportions for the visuals so the images can give a professional touch.
Because a slight difference can ruin your whole website’s reputation or social media charm. Well, to help you with this, we have emerged with the Aspect Ratio Calculator which is your perfect go-to tool to calculate the correct dimensions for your images without trial and error.
There’s a detailed solution to make your images always look perfect. Our guide can help you achieve the ideal aspect ratio for your images if you are a web designer, photographer, or social media manager. You can generate stylish fonts with this conversor de letras.

What is Aspect Ratio
It is a basic concept in pictures and videos that tells us how wide something is compared to how tall it is i.e., width and height. We describe this as there’s a rectangle, like a TV screen or a photo. The aspect ratio is how much of the rectangle should be width and how much should be height.
We write aspect ratios as two numbers separated by a colon. For example:
16:9
16:9 means the width is 16 parts, and the height is 9 parts.
4:3
4:3 means the width is 4 parts, and the height is 3 parts.
These numbers help us keep things looking the same across different devices and formats. A question arises here:
Why Does Aspect Ratio Matter?
If we try to fit a wide, panoramic image into a square frame without adjusting the aspect ratio of the image would stretch unnaturally. This will make the images lose important visual elements. So, the Aspect ratio helps prevent these issues by ensuring that images maintain their planned composition.
Example:
Films and web series use a 16:9 aspect ratio, which is perfect for widescreen displays and provides a cinematic viewing experience.
Aspect ratios are fundamental in video production and display technology, where specific ratios are used for different formats (e.g., standard-definition TV, high-definition TV, cinema). Aspect ratio calculations ensure that content is displayed correctly without distortion or cropping when viewed on various screens or devices. Maintaining the correct aspect ratio is essential for preserving the intended visual composition and quality of media across different mediums and platforms.
What is Aspect Ratio Calculator
An aspect ratio calculator is a tool that helps determine the relationship between an image or video’s width and height. It shows how these dimensions are proportioned to each other. For example, a common aspect ratio for widescreen videos is 16:9, which means for every 16 units of width, there are 9 units of height. A 4:3 calculator helps determine the size of older TVs. A 16:9 calculator is used for widescreen TVs or videos.
Aspect ratio calculator help users understand and work with the size and shape of pictures and videos. They are also important for ensuring images and videos display correctly without being stretched or squished when viewed on different screens or devices.


Image Aspect Ratio Calculator
We deal with multiple calculations in everyday tasks, but if you are a digital lad then a must interaction is with image resizer. We need to set a flawless size of images which is usually done with the Image Ratio Calculator. Simply, you can say it is a tool designed to help users determine the correct width and height for their images based on a specific aspect ratio.
We have made this invaluable tool to guarantee that images maintain their proportions and do not become distorted when resized or displayed on different devices and platforms. In short, this calculator will help you shape the images into a professional, high quality sample.
Image Aspect Ratio
The image aspect ratio is how wide and tall an image is compared to each other. To find it, divide the width by the height. It’s written like W:H or X:Y. For example, 1:1 makes square images, often used for phones and social media.
Using the right aspect ratio for image is important for making websites and social media posts look good. It stops images from looking stretched or blurry.
The aspect ratio also shows if an image or video is landscape (wide) or portrait (tall). You can use an aspect ratio calculator to easily find the right ratio for your images and videos. This helps keep your pictures and videos looking their best.

Aspect Ratio Examples
Understanding aspect ratios through examples can help clarify how they work and where they are commonly used. Let’s analyze three different aspect ratios: 2:1, 1:1, and 1:2.
Formula To Calculate Aspect Ratio
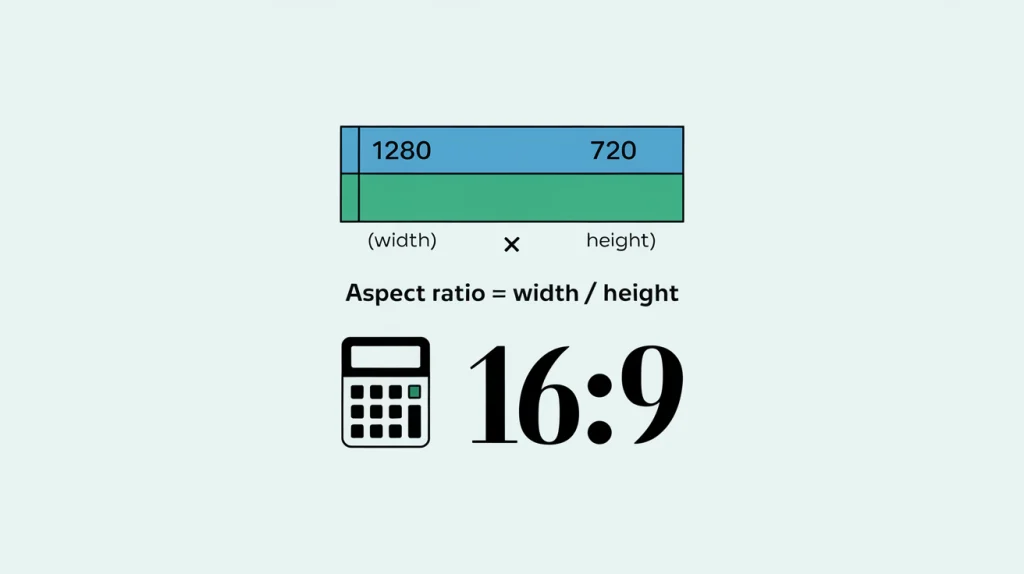
The aspect ratio is calculated by dividing the width of an image by its height. The formula is simple:
Aspect Ratio= Height/Width
Let’s go through a practical example to further illustrate the process:
- Width: 1280 pixels
- Height: 720 pixels
- Calculation: 1280/720 = 1.777
- Simplification: The aspect ratio is approximately 16:9.


How to use the Aspect Ratio Calculator
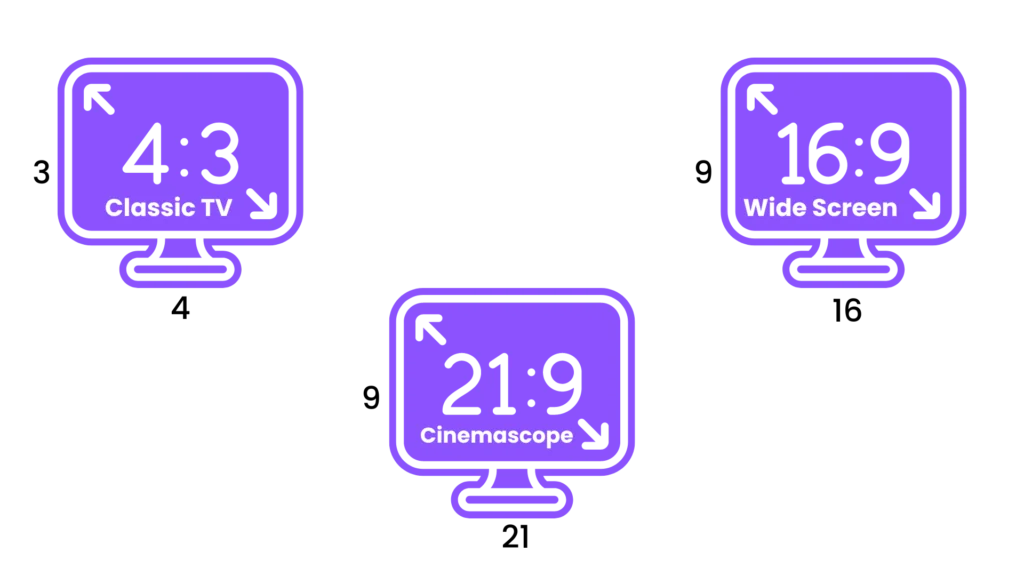
- Start by choosing the aspect ratio you need for your image. Common aspect ratios like 16:9, 4:3, and 3:2, 21:9 are available in a dropdown menu.
- Select 4:3 for a standard monitor screen size image.
- Rest is automated.
- You will be automatically computed with the corresponding dimension to maintain the selected aspect ratio.
- Simply, use this information to resize your image in your preferred editing software.
Oppenheimer Aspect Ratio
As a film buff, you have likely heard of Christopher Nolan‘s blockbuster Oppenheimer. Nolan is widely recognized as one of the premier contemporary directors renowned for creating films with spectacular cinematic spectacle coupled with solid narratives and complex ideas.
Nolan and his team decided to employ different aspect ratios for the film because this allowed them to maintain the integrity of each scene while still creating something suitable for both standard and IMAX theatres. This approach mirrors what can be found in many modern TV shows and movies featuring multiple aspect ratios.

Nolan collaborated with cinematographer Hoyte van Hoytema to film Oppenheimer using both an IMAX 70mm format and standard DCI 1.9:1 ratio cameras. When watching in an IMAX theatre, the film will fill your entire curved screen; when seen at standard DCI-format cinemas, however, images will be cropped at both top and bottom, leaving black bars at either side of your viewing experience.
No matter if your next film project will use Cinemascope, 16:9 or something completely different – taking time during preproduction to consider these aspects can help ensure that your final film will be as impactful and powerful as possible.
Portrait vs. Landscape
People often discuss digital vs. film photography and full-frame vs. crop sensor. Another choice is between portrait and landscape mode, which depends on what kind of picture you want to take.
Portrait mode is good for taking pictures of people because it shows their whole body. It can also be used for tall things like buildings.
Landscape mode shows more of the scene and is great for pictures of nature or big areas. It helps add detail and context.
Using the rule of thirds in landscape photos can make the picture look better by guiding the viewer’s eye. Odd numbers of subjects can also look more interesting. Both portrait and landscape photos can be printed in different ways, like in books, magazines, or on social media. Knowing when to use each mode helps you get the best results for your photos.

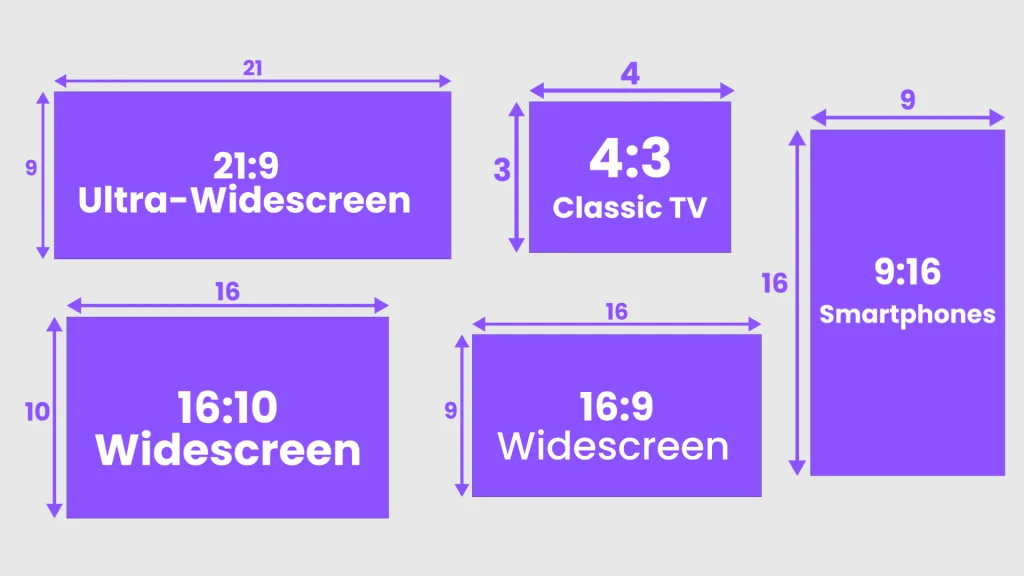
Common Aspect Ratios
Aspect ratios have a worth mentioning role in how images and videos are displayed across various platforms. Here are some of the most common aspect ratios:
16:9
This widescreen ratio is ideal for HD videos and makes itself standard for most digital displays, from TVs to computer monitors.
4:3
The 4:3 aspect ratio was the standard for older television sets and computer monitors. Although less common today, it is still used in certain applications.
1:1
This aspect ratio is widely used in photography, particularly with DSLR cameras. It is a balance between width and height so it is versatile for various types of photos.
21:9
The 1:1 aspect ratio is a perfect square, often used in social media and profile pictures.
The key factor when selecting an aspect ratio for a film is ensuring it aligns with the audience’s experience and creative vision. There’s lots of creative potential here, and choosing an effective aspect ratio will help audiences connect with its message more efficiently. Aspect ratios should be distinct from resolution, which describes how clear and detailed an image appears on-screen.
Screen Size
An Aspect Ratio Calculator helps make sure images, videos, and films look right on different devices. It uses numbers to show the width and height of an image, like 4:3 or 16:9. This keeps pictures from looking squished or cut off.
To use it, you first need to know the size of your screen, like your TV or computer. Then, the calculator helps you find the right aspect ratio and pixel size.
A Screen Resolution Calculator helps you see how many pixels are in an image or video, which shows how clear it will be. Bigger screens need more pixels for better quality, and smaller screens need fewer.

FAQs
Wrapping Up
We have come to an end for the aspect ratio calculator which is a perfect tool for keeping the check and balance of your images and videos to look professional. It is a tool that simplifies the process of measuring images as it provides accurate dimensions quickly and easily.
Once you master it, all the content you create will have intended proportions and impact. So, grab the chance, and become a pro by keeping your content correctly formatted by using our very own ratio calculator.