4:3 Ratio Calculator
Calculate 4:3 Ratio with our free ratio calculator.
4:3 Ratio Calculator
A 4:3 ratio calculator is a tool for calculating the dimensions of a 4:3 aspect ratio. This can be useful for designing websites, graphics, and other visual content. The calculator typically asks you to input the width or height of the desired image, and it will then calculate the other dimensions based on the 4:3 Ratio.
What Is 4:3 Ratio and How to Calculate It
Creating content that looks great on different platforms and devices requires understanding aspect ratios in film and design. One commonly used aspect ratio is 4:3, the fullscreen Ratio. It is important to understand how and why the 4:3 ratio calculator works. Find out the perfect height for your 4:3 images and videos using our free online 4:3 ratio calculator. Resize your content easily to fit the screen perfectly.

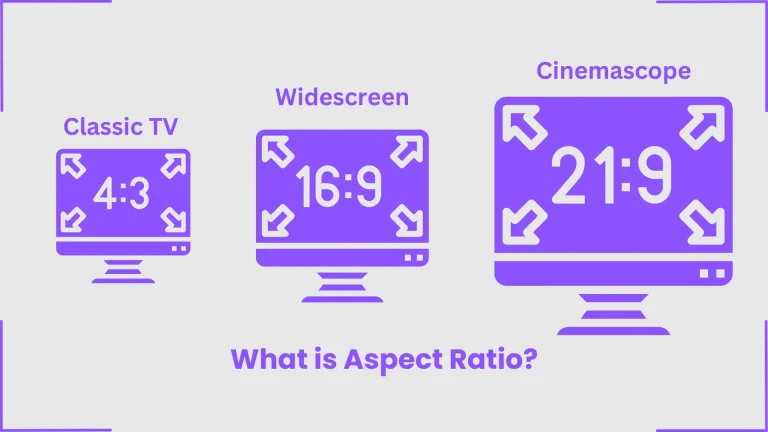
What is the 4:3 Aspect Ratio?
The 4:3 aspect ratio (also called Four by Three) is a way to measure the width and height of an image or video. It means the width of the picture is four parts, and the height is three parts. The 4:3 ratio was the standard for many years in televisions, movies, and computer monitors.
To understand it better, imagine a rectangle. If you divide the width into 4 equal parts and the height into 3 equal parts, this is what we call the 4:3 aspect ratio.
Why Was 4:3 Used?
In the early days of movies and television (around the 1940s), films were shot using a 35mm camera, and TVs were designed to show pictures in the 4:3 format. This was the standard for television broadcasts, and it worked well for the technology at the time.
However, with the invention of modern HDTVs and widescreen formats, the 16:9 aspect ratio became more common. Despite that, 4:3 is still used in some areas today.
Difference between 4:3 and 16:9 aspect ratios
The main difference between a 4:3 aspect ratio and a 16:9 aspect ratio is how wide and tall the shape of the picture or screen is. Imagine a rectangle. The rectangle is more square-shaped with a 4:3 aspect ratio, like older TVs or computer screens. This means that for every 4 units across (like inches or centimeters), there are 3 units up and down. In contrast, a 16:9 aspect ratio makes the rectangle wider. For every 16 units across, there are 9 units up and down. This wider shape is commonly seen in modern TVs and movies. If you see a TV that looks wider and more rectangular, it probably has a 16:9 aspect ratio!
|
Aspect Ratio |
Description |
Example Use |
|---|---|---|
|
4:3 |
A more square-like format |
Old TV shows, classic movies |
|
16:9 |
A wider, rectangular format |
Modern HDTVs, YouTube videos |
How to Calculate the 4:3 Ratio
Calculating the 4:3 aspect ratio is easy. To find the height for a 4:3 aspect ratio based on a given width, simply multiply the width by 3 and then divide by 4. For example, if the width is 800 pixels, the corresponding height for a 4:3 aspect ratio would be 600 pixels.
Similarly, if you have the height and need to find the width, you can rearrange the formula accordingly. This method helps ensure your images and videos are displayed correctly in a 4:3 ratio. If you prefer a quicker solution, try using a dedicated 4:3 ratio calculator to automate these calculations effortlessly.
Why Use a 4:3 Ratio Calculator Online
To make these calculations more accessible, you can use a 4:3 ratio calculator online. These tools allow you to input either the width or height, and they will instantly compute the other dimension to maintain the 4:3 aspect ratio. Whether resizing images, designing presentations, or setting up video projects, an aspect ratio calculator saves time and ensures accuracy.
Use Our Free 4:3 Ratio Calculator
Finding a good and free aspect ratio calculator online can be helpful, primarily if you often work with pictures and video aspect ratio. Look for tools that let you type numbers for measurements in pixels, inches, or whatever you like. This makes it easier to use the calculator for your projects.
Aspect Ratio in Pixels and Inches
It is also essential to understand how aspect ratios translate into physical measurements. For instance, a 4:3 aspect ratio can be represented in pixels (e.g., 800×600 pixels) or inches (e.g., 8×6 inches). Knowing how to convert between these units empowers you to create content optimized for different mediums and display sizes.
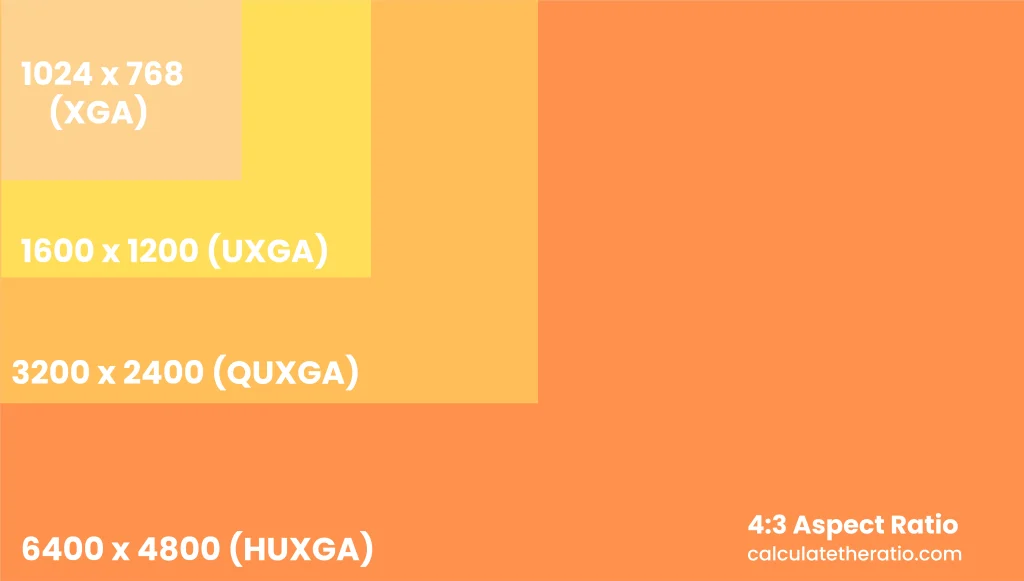
Common 4:3 Resolutions
The 4:3 aspect ratio is associated with several common resolutions used in images and videos, including:
| Resolution | Designation | Note |
| 160 x 120 | QQVGA | Basic Video Recording |
| 256 x 192 | 0.05M3 | Nintendo DS (each screen) |
| 320 x 240 | QVGA | Portable Devices |
| 640 x 480 | VGA | Standard Definition Video |
| 800 x 600 | SVGA | Entry-level Computer Displays |
| 960 x 720 | 0.69M3 | Digital Cameras, Streaming Platforms |
| 1024 x 768 | XGA | Common Computer Monitor Resolution |
| 1152 x 864 | XGA+ | Graphics Design |
| 1280 x 960 | SXGA− | Imaging Applications |
| 1400 x 1050 | SXGA+ | High-Resolution Monitors |
| 1440 x 1080 | 1.56M3 | HD Video Playback |
| 1600 x 1200 | UXGA | High-Detail Graphics |
| 1856 x 1392 | 2.58M3 | Digital Photography |
| 1920 x 1440 | 2.76M3 | Graphic Design |
| 2048 x 1536 | QXGA | Premium Displays |
| 2560 x 1920 | 4.92M3 | Professional Photography |
| 2880 x 2160 | Ultra HD Displays | |
| 3072 x 2304 | High-resolution Images | |
| 3840 x 2880 | 4K Displays | |
| 4096 x 3072 | HXGA | Medical Imaging |
| 5120 x 3840 | Extreme-Resolution Displays | |
| 6144 x 4608 | Large-Scale Printing | |
| 7680 x 5760 | Museum-Quality Digital Art | |
| 8192 x 6144 | Scientific and Engineering Apps |

Modern Usage and Screen Resolutions
According to the latest data on global desktop screen resolutions as of April 2024, the XGA fullscreen resolution (1024 x 768) remains in use today. However, the most widely adopted resolution worldwide is 1920×1080, which holds a usage rate of 22.96%. This indicates a significant preference for higher-resolution displays, reflecting evolving technology and user preferences in visual media consumption.
Conclusion
The 4:3 aspect ratio has a rich history in visual media and technology. Using a 4:3 ratio calculator online, you can efficiently manage aspect ratios for your projects, ensuring your content looks professional and visually appealing across various platforms. Whether you’re a designer, filmmaker, or content creator, mastering aspect ratios is a valuable skill that enhances the quality and impact of your work. Explore the possibilities of aspect ratios and unleash your creativity with precision and confidence.